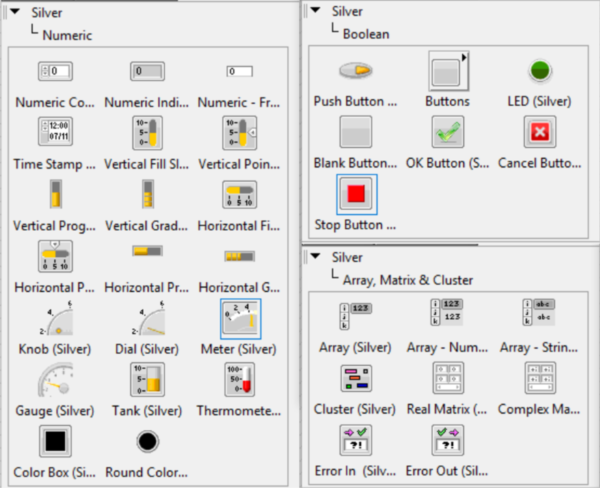
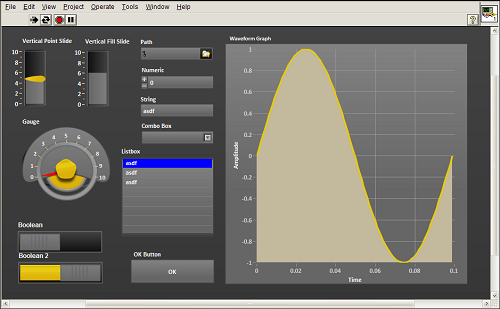
When I attended NI week last year, I attended several different workshops that were designed to help increase LabVIEW knowledge and proficiency. My favorite workshop went over tips and tricks for building effective user interfaces in LabVIEW. One of the major benefits of coding in LabVIEW is that provides built-in libraries of controls and indicators. Because LabVIEW was designed with engineers and scientists in mind, this library includes context-specific controls such as knobs, dials, and switches along with indicators such as meters, gauges, and thermometers.
 These built-in controls and indicators are very useful but there comes a time when you want to add your own personal touch to your controls and indicators. I was able to find a YouTube video series that covered the information I learned at my workshop and in this blog post, I will cover a few basic topics that will help in designing your own user interface. For every tip, I have also provided a link to a video that provides step by step instructions. These tips can help you create visually-striking UIs for your LabVIEW applications.
These built-in controls and indicators are very useful but there comes a time when you want to add your own personal touch to your controls and indicators. I was able to find a YouTube video series that covered the information I learned at my workshop and in this blog post, I will cover a few basic topics that will help in designing your own user interface. For every tip, I have also provided a link to a video that provides step by step instructions. These tips can help you create visually-striking UIs for your LabVIEW applications.
Adding Decals to Buttons

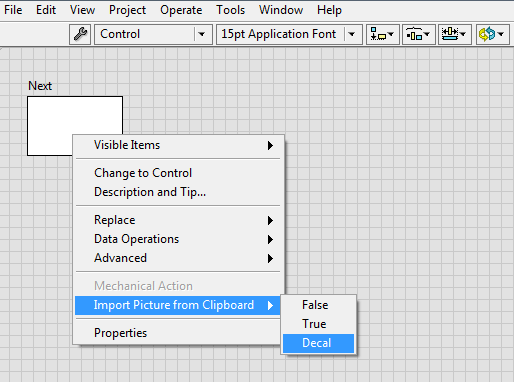
Adding decals or icons to your buttons is one easy way to spruce up your user interface. It also provides the benefit of your user not having to read the text on each button, they can simply recognize the icon as performing a certain task. This video demonstrates how to add decals to buttons in LabVIEW.
Recoloring Graphs

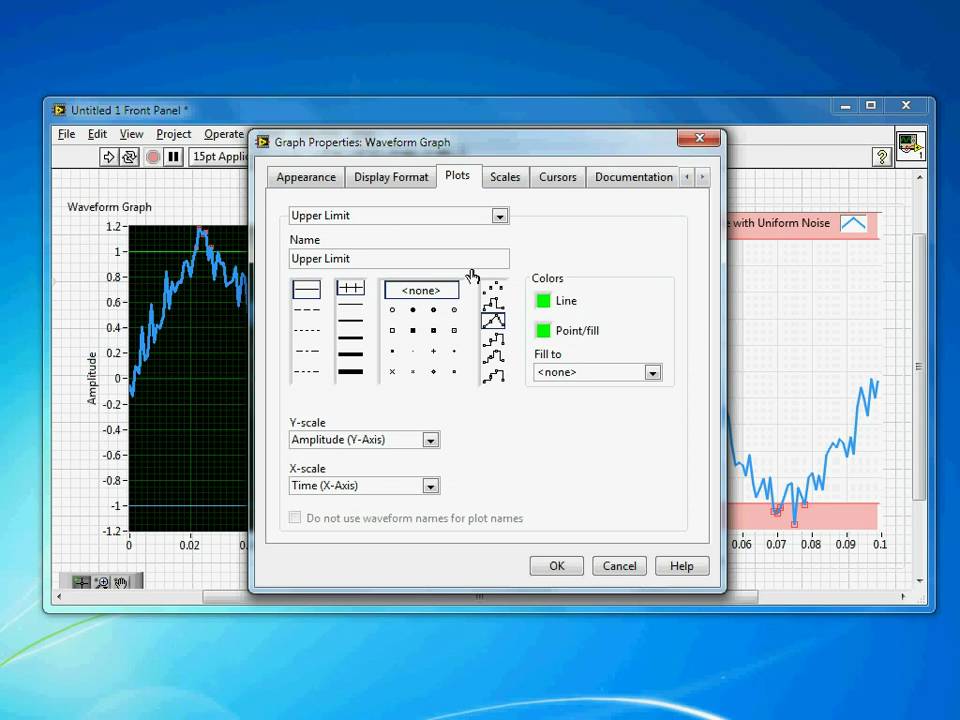
Changing the colors of your graphs, background, and bordering decorations can impact both the usability and readability of the front panel itself. This video demonstrates some useful techniques for recoloring the built-in graphs in LabVIEW.
Hiding the LabVIEW Toolbar
For many of your applications, it’s probably not important that the user sees the standard LabVIEW toolbar. These sometimes add unnecessary complexity to the front panel itself. This video explores how to customize the look and feel of the VI.
Customizing the Run-Time Menu

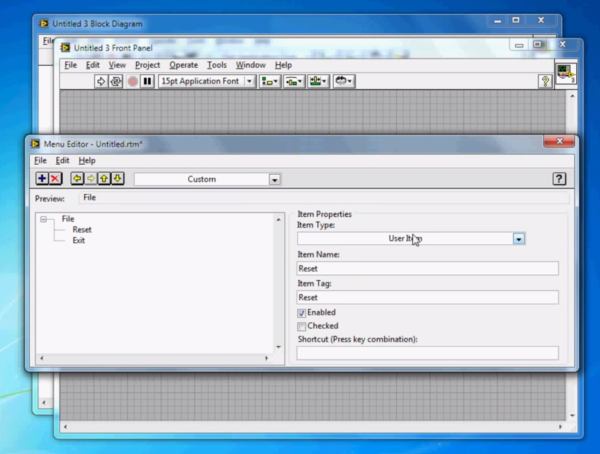
One of the most common techniques for creating applications is defining a custom run-time menu. This video demonstrates how you can customize this run-time menu for a LabVIEW application, and even define your own custom operations.
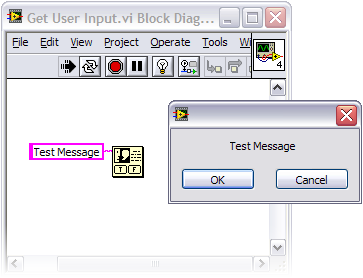
Spawning Dialogs

Putting functionality that is only seldom necessary into a dialog can again help to reduce the complexity of the design for the user. This video discusses how to create and customize dialogs in LabVIEW.
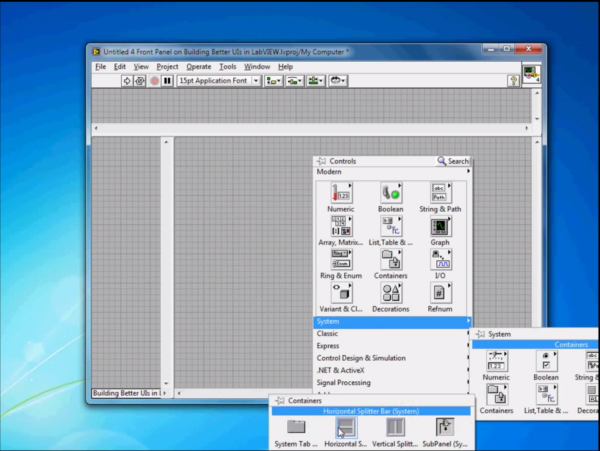
Using Panes

Using panes can help you better organize your front panel. You can create some sections of the front panel that are resizable while leaving others a static size. The following video explores how to use panes in LabVIEW.
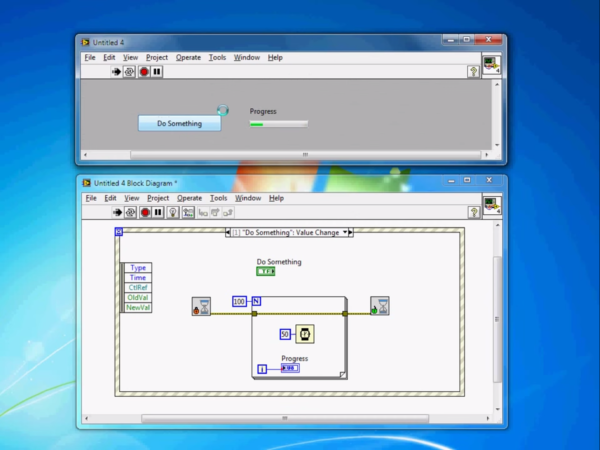
Using the Busy Cursor

Using the busy cursors helps you to keep the user informed that your application is indeed running and properly sets expectations. This video demonstrates how to set the cursor to busy or add a progress bar to your application.
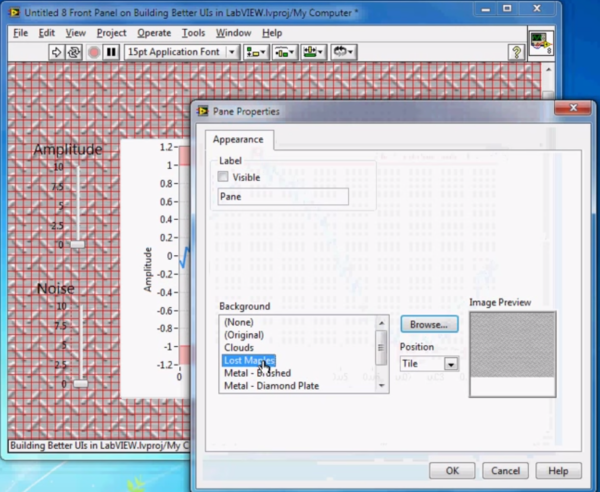
Editing Panel Backgrounds

Editing panel backgrounds might be useful if you have a corporate template or logo you would like to use across all of your application’s components. This video demonstrates how to add a custom background image to your VI.
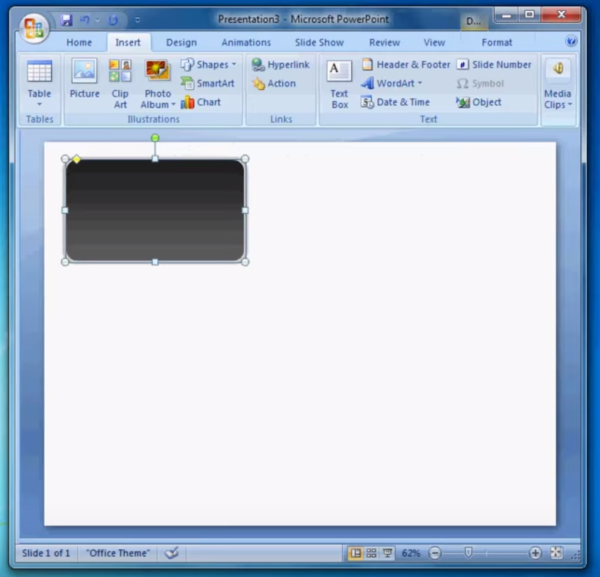
Creating Decorations in Microsoft PowerPoint
Using background images on your front panel can sometimes be detrimental if the image is too busy. This video explores using Microsoft PowerPoint to create decorations with gradients and transparency to add to the professionalism of your front panel.

Thank you for reading my blog post, for more information about creating user-friendly interfaces for LabVIEW follow this link. If you are interested in trying out LabVIEW for yourself, you can purchase a copy of LabVIEW 2014 Home Edition which includes everything you will need to run LINX 3.0. Please comment below with any questions or comments you may have.


Imperative to develop an efficient user interface for a master-class experience
jusr simply superb
Very nice write-up. I absolutely appreciate this website. Thanks!
Great Information, Austin. Thanks for this blog!
Thanks for sharing such nice article about the effective user interfaces…
nice post, thank you for sharing such an informative article.
Thank you So much for sharing this useful information, I was searching this from last one month I found this article really helpful. Definitely going to check out the info you shared. This great article and am highly impressed on it keep up your good work
It was a very good post indeed. I thoroughly enjoyed reading it. Will surely come and visit this blog more often. Thanks for sharing.
thanks for the great info regarding the tips for Creating an Effective User Interface.
The information inside this blog seems very useful to us. This is a very appreciable blog. Keep posting please.
The information inside this article is very useful. Thanks for your post.
Thank You for sharing such a great article .
thanks for the tips, creating an effective interface s always a challenge
Thanks for the tips.
The content is helpful, I can now work on the user interface.
Pretty fantastic and extremely helpful! This article is well-written. I appreciate the time and effort you put into writing this fantastic article. It’s all nice.
content is helpful, I can now work on the user interface.
Very nice write-up. I absolutely appreciate this website. Thanks!
I think the basic interface has to change a lot. In the Current era, it should be up-to-date. Just saying.
However, thanks for sharing this article.
great information.Thanks
Useful Content. Thanks for sharing.
very good informative content. Thank you.
Very Informative and unique content. This the best blog post I’ve read . Thanks for sharing
content is helpful, I can now work on the user interface.
Great Content. Thank you sharing this informative.
Thanks for your help.
HI
Good blogs , thanks for sharing the content
Great info… Thanks for sharing
Great blogs , thanks for sharing
Nice Blog!! I really enjoyed reading your UI creation blog post.
Great content. Thanks for sharing
Nice blog. Thanks for sharing your content.
This post is incredibly insightful. I appreciate your addressing the different perspectives. It’s refreshing to see such thoughtful content.
Great Information. Thanks for sharing
Great Artical…
Nice Content and Good information.
Thanks for sharing this valuable content. It contains a lot of informational tips for creating an effective user interface in Labview.
The tips you’ve shared for creating effective user interfaces in LabVIEW are incredibly valuable.
Thanks for this informative post its really awesome post, helpful infrmation waiting for next articl.
nice Blog
Thanks A Log For Your Help
Thank you for sharing this valuable content. It offers many insightful tips for creating an effective user interface in Labview.
I appreciate you sharing this useful article. Excellent post with useful information; looking forward to the next one.
Nice blog. Thanks for sharing your content.
I really like and appreciate your article.Really looking forward to read more.
thankyou for great article
I really like and appreciate your article.Really looking forward to read more.
Thanks for the nice blog. It was very useful for me. I m happy I found this blog. Thank you for sharing with us,I too always learn
Good blog. Thanks for sharing
Great post! A lot of students find A-Levels challenging, especially without the right support Best Software Training in Coimbatore
Good post, well put together. Thanks. I will be back soon to check out for updates. Cheers Hivenarratives
Thank you for the helpful information regarding LabVIEW