Zybo LED Demo
This Project is no longer Supported. Please see supported content on the Zybo Resource Center
Overview
This guide will provide a step by step walk-through of importing a custom IP into Vivado and getting started in Xilinx SDK.
At the end of this tutorial you will have:
- Imported and implemented a custom DigiLEDs IP block into the design.
- Created .C Project in Xilinx Vivado SDK ( Software Development Kit) to interface with the Zybo.
Prerequisites
Skills
- Familiarity with Vivado
- Block Design Experience
Hardware
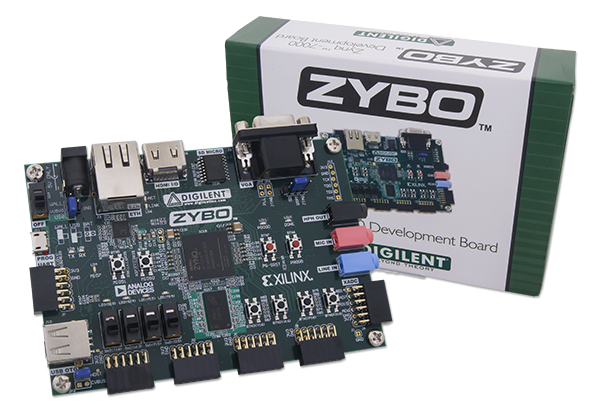
- Digilent Zybo Board
- Micro USB Cable
- Used for UART communication and JTAG programming
- Programmable RGB LEDs (WS2812, Neopixels)
- Data-in Signal wire connected to Zybo's JB1
Software
- Xilinx Vivado 2015.3 or 2015.4 with the SDK package.
- Follow this Wiki guide (Installing Vivado ) on how to install and activate Vivado
Board Support Files
- Zybo Support Files
- These files will describe GPIO interfaces on your board and make it easier to select your FPGA board and add GPIO IP blocks.
- Follow this Wiki guide (Vivado Board Files for Digilent 7-Series FPGA Boards ) on how to install Board Support Files for Vivado.
Project Files
Introduction
In this tutorial, we are going to add our own custom IP block into the base system design to be used with some programmable RGB LEDs.
General Design Flow
I. Vivado
- Open Vivado
- Create a new block design
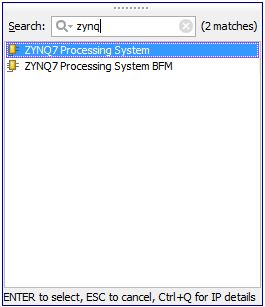
- Add the Zynq core IP and automate it
- Add the DigiLEDs custom IP to the project's IP repository
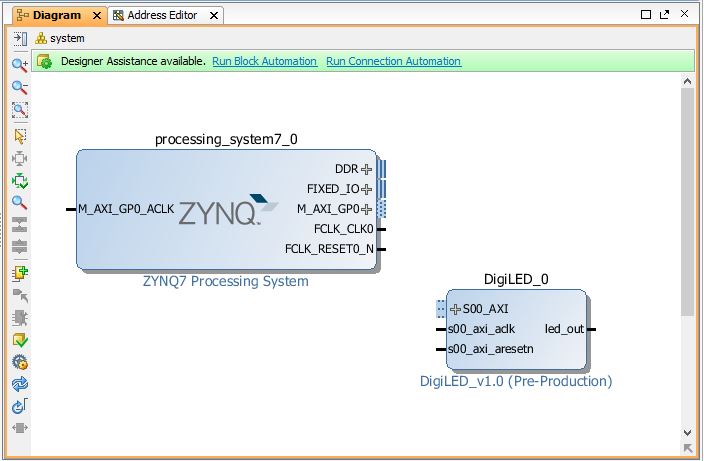
- Add the DigiLEDs IP to the design and configure it.
- Validate and save block design
- Create HDL system wrapper
- Run design Synthesis and Implementation
- Generate Bit File
- Export Hardware Design including the generated bit stream file to SDK tool
- Launch SDK
Now the Hardware design is exported to the SDK tool. The Vivado to SDK hand-off is done internally through Vivado. We will use SDK to create a Software application that will use the customized board interface data and FPGA hardware configuration by importing the hardware design information from Vivado.
II. SDK
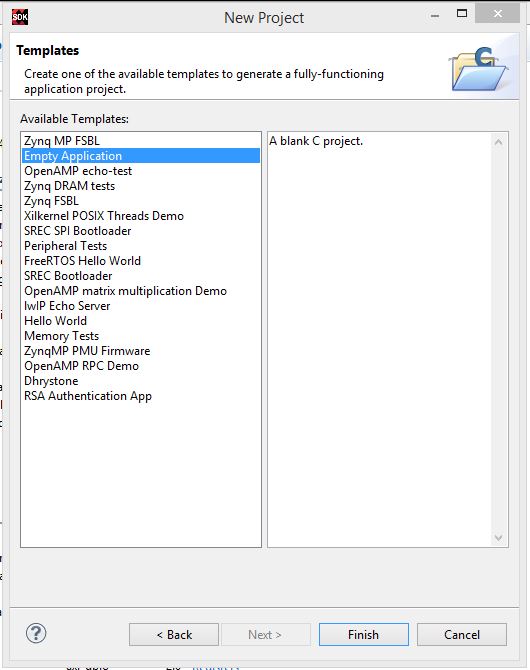
- Create new application project and select Empty Application template
- Import main.c
- Program FPGA
Tutorial
1. Creating the Project
When you first run Vivado this will be the main start window where you can create a new project or open a recent one.
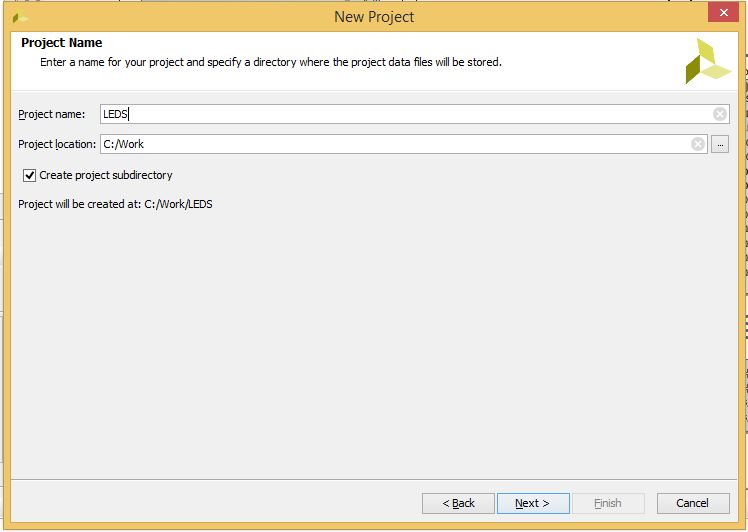
1.1) Click on Create New Project. Choose the Project Name and Location such that there are no blank spaces. This is an important naming convention to follow for project names, file names and location paths.
Underscore in a good substitute for empty spaces.
It is good practice to have a dedicated folder for Vivado Projects, preferably with the smallest possible path length. Example: C:/Vivado_Projects.
Name your Project and select the Project location and click Next.
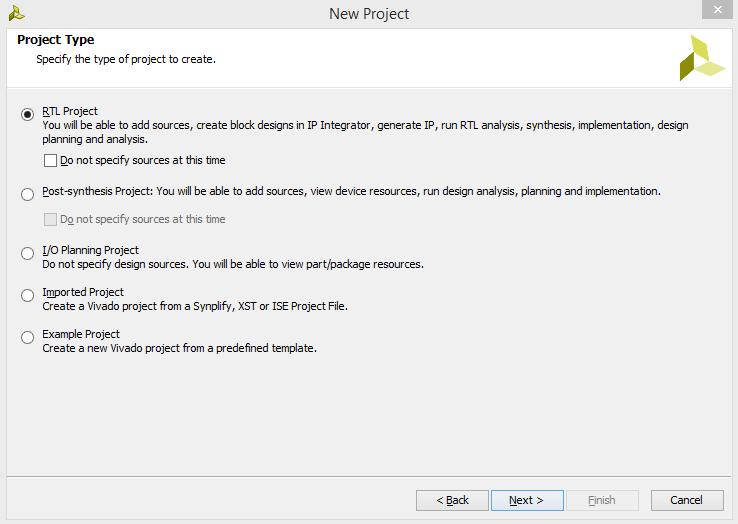
1.2) Choose Project Type as RTL Project. Leave the - do not specify sources box unchecked and click Next.
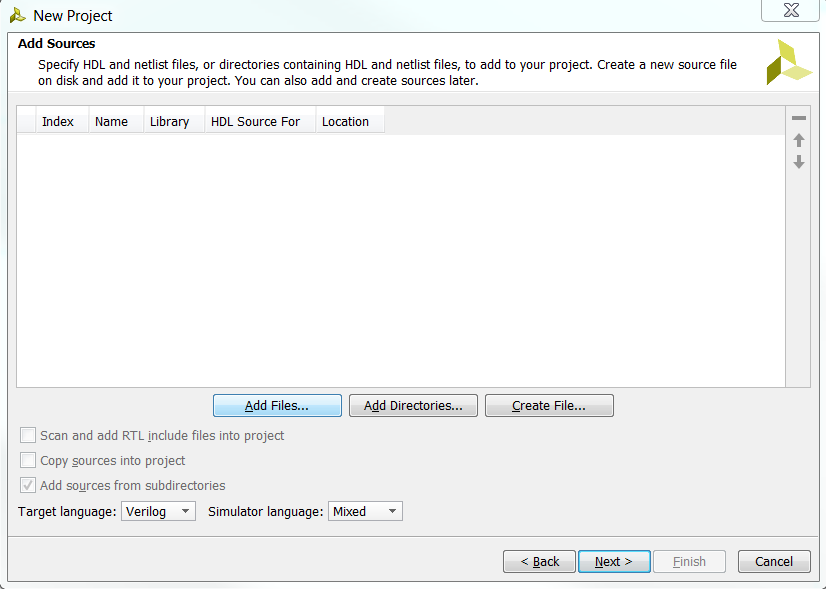
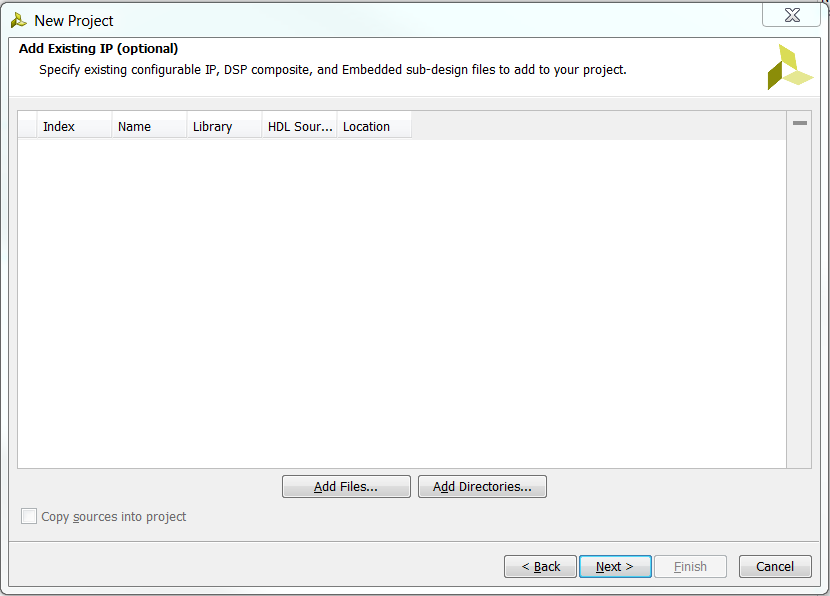
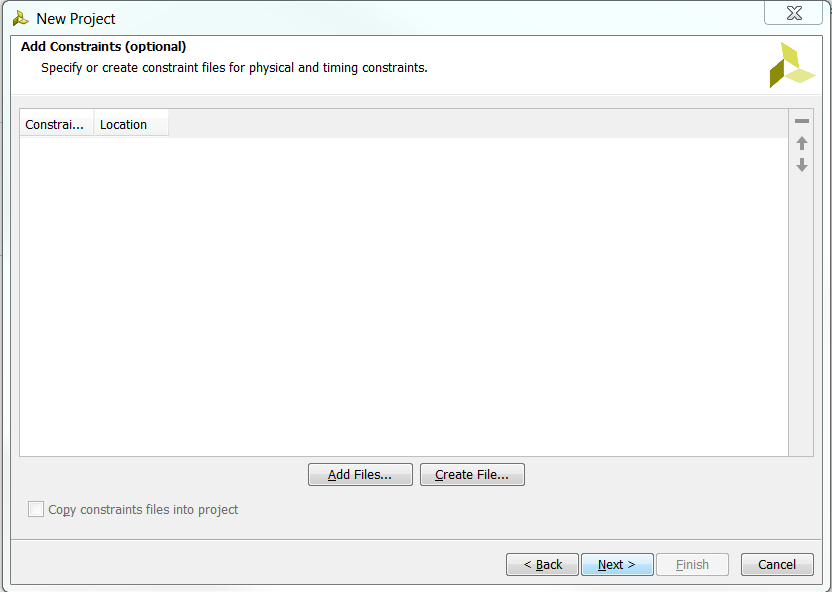
1.3) We will not be importing or creating any files here, so click Next until the part select screen.
1.4) If you have completed the Board Support File Wiki guide, select Boards.
Zybo should be displayed in the selection list. A mismatch in selecting the correct board name will cause errors. Select the Zybo and click Next.
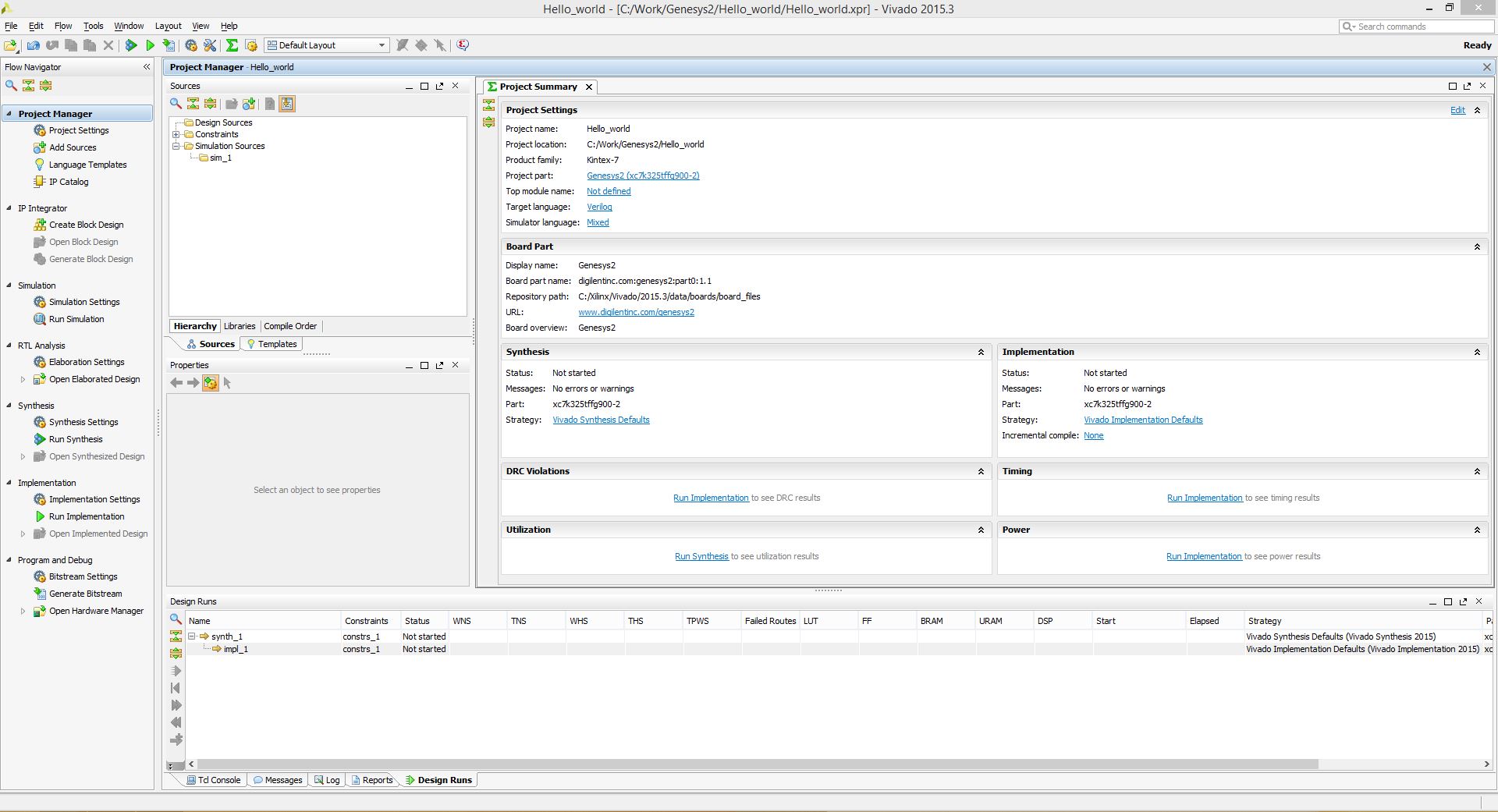
2. Creating New Block Design
This is the main project window where you can create a IP based block design or add RTL based design sources. The flow navigator panel on the left provides multiple options on how to create a hardware design, perform simulation, run synthesis and implementation and generate a bit file. You can also program the board directly from Vivado with the generated bit file for an RTL project using the Hardware Manager.
For our design, we will use the IP Integrator to create a new block design.

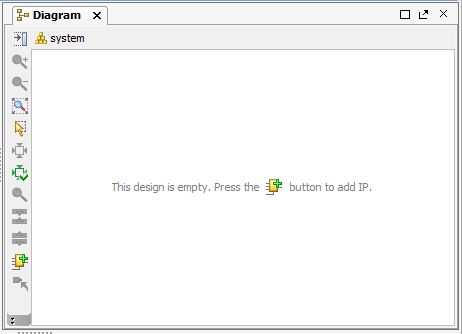
2.1) On the left you should see the Flow Navigator. Select Create Block Design under the IP Integrator. Give a name to your design (without any empty spaces) and click Ok.
You have created a new block design.
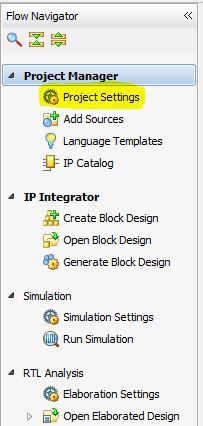
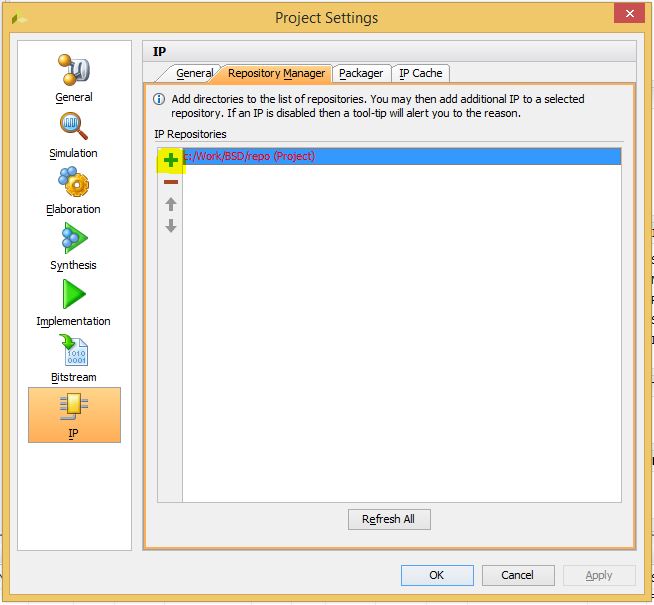
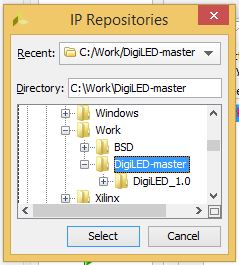
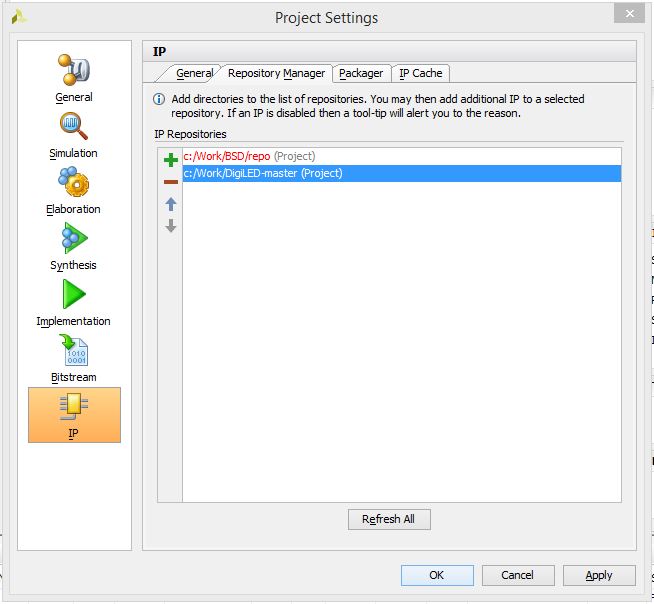
3. Adding Our Custom IP Repo
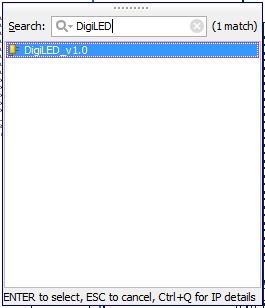
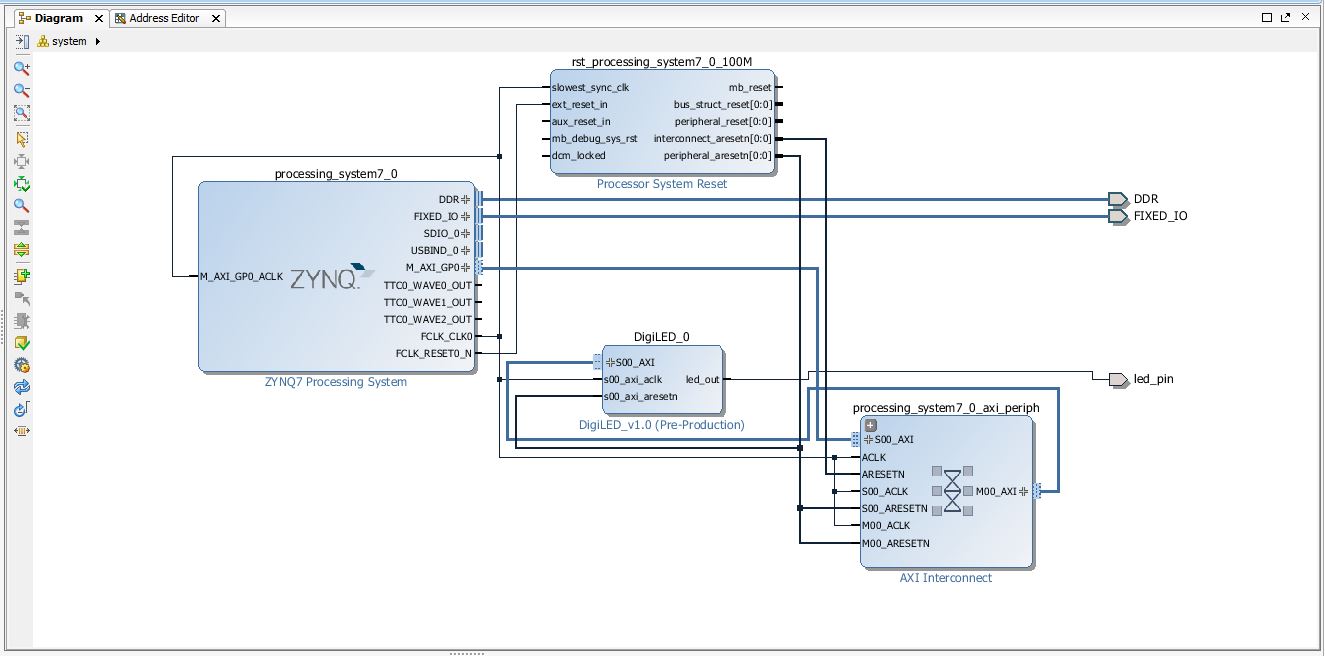
4. Adding Our Custom IP
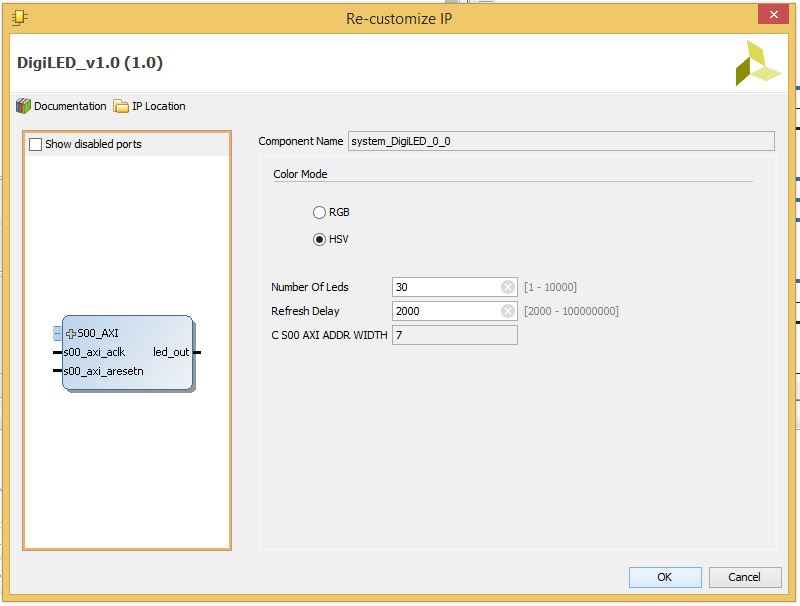
5. Configuring the IP
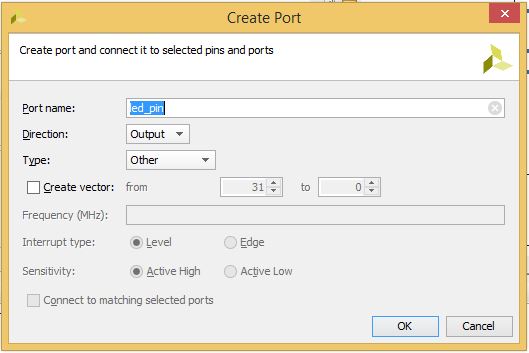
6. Adding the LED Signal Pin
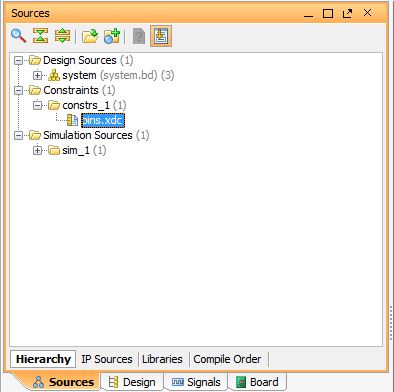
6.6) Copy the line below, and paste it within pins.xdc. This is the pin connected to Connector JB1.
set_property -dict { PACKAGE_PIN T20 IOSTANDARD LVCMOS33 } [get_ports { led_pin }];
6.7) Save pins.xdc and close it.
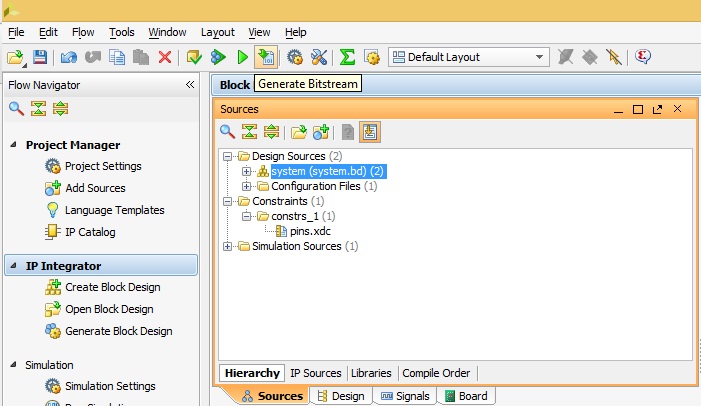
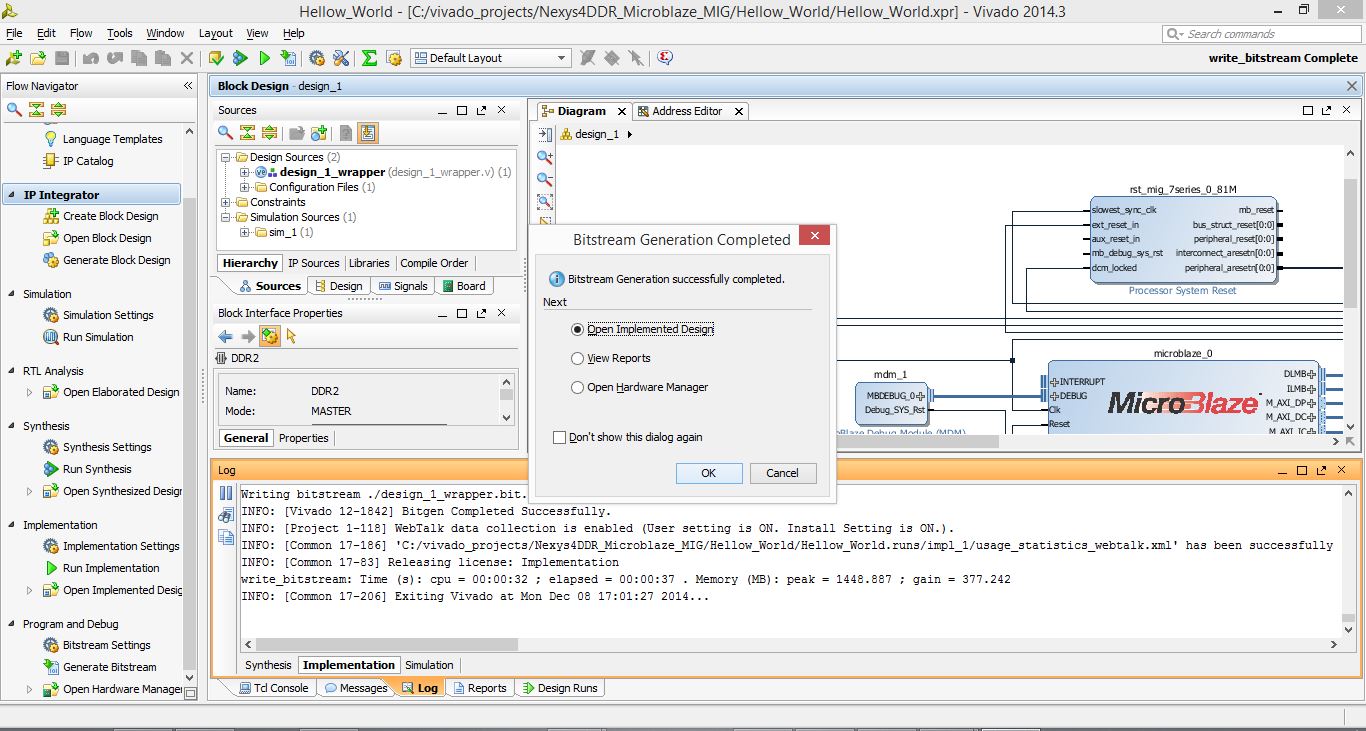
7. Generating Bit File
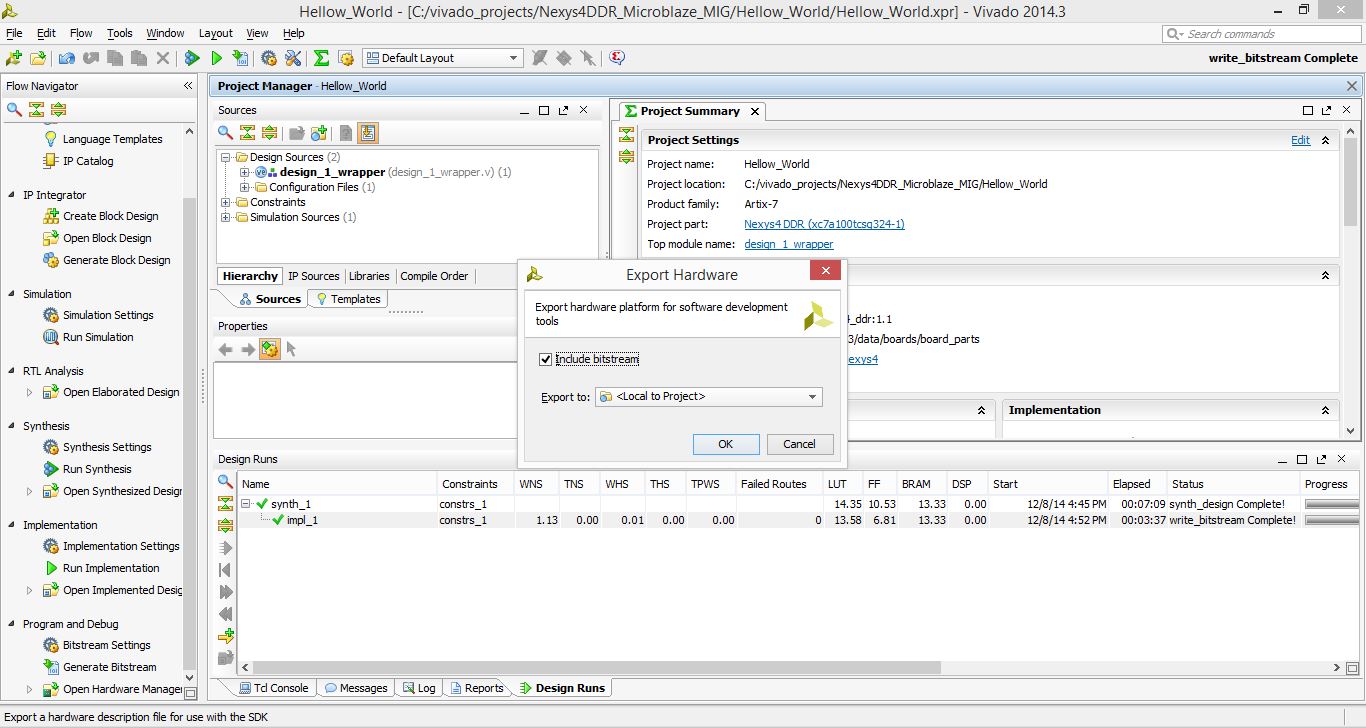
8. Exporting Hardware Design to SDK
8.1) On the top left corner of the window, from the tool bar click on File and select Export Hardware.
This will export the hardware design with system wrapper for the Software Development Tool - Vivado SDK.
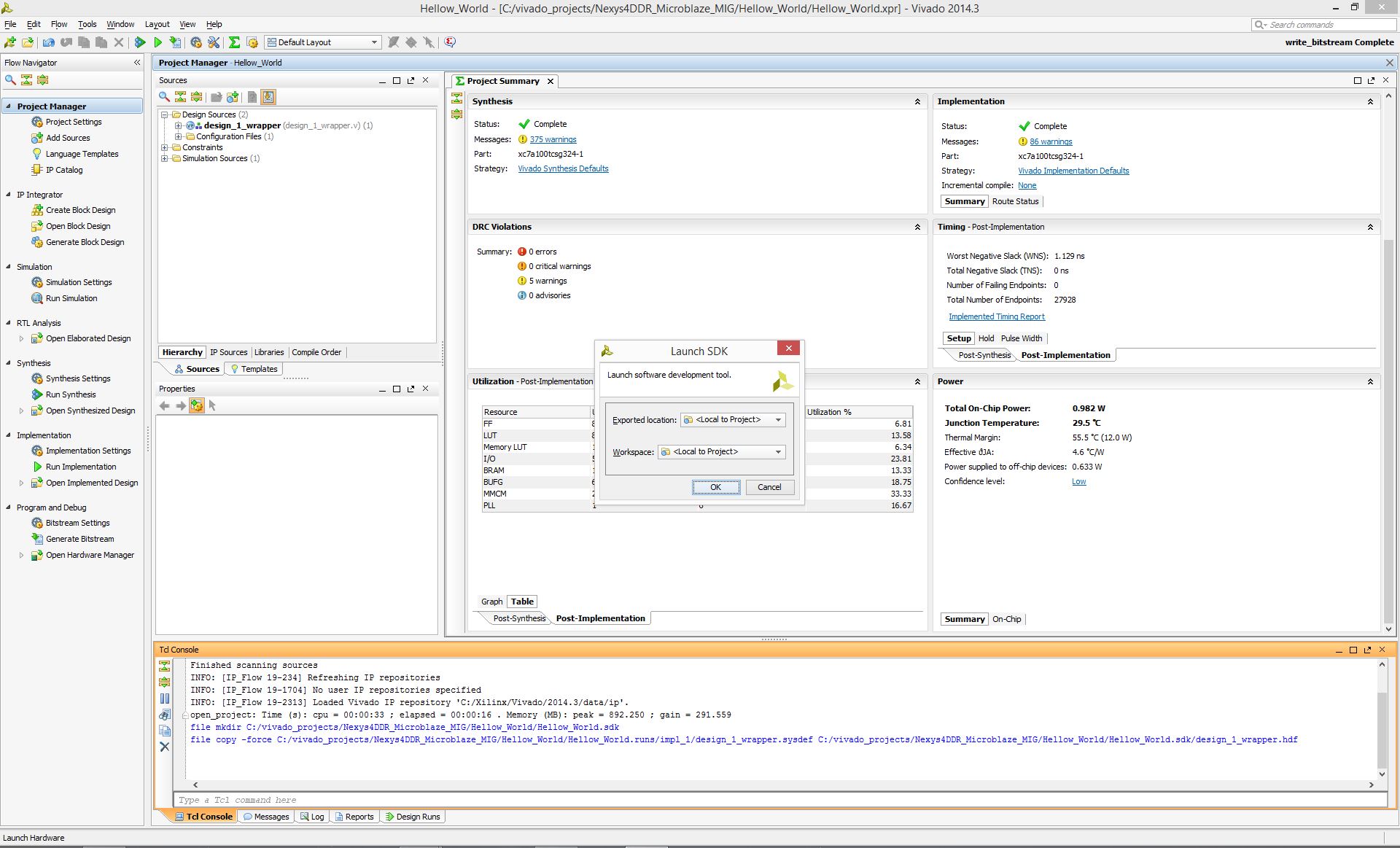
9. Launching SDK
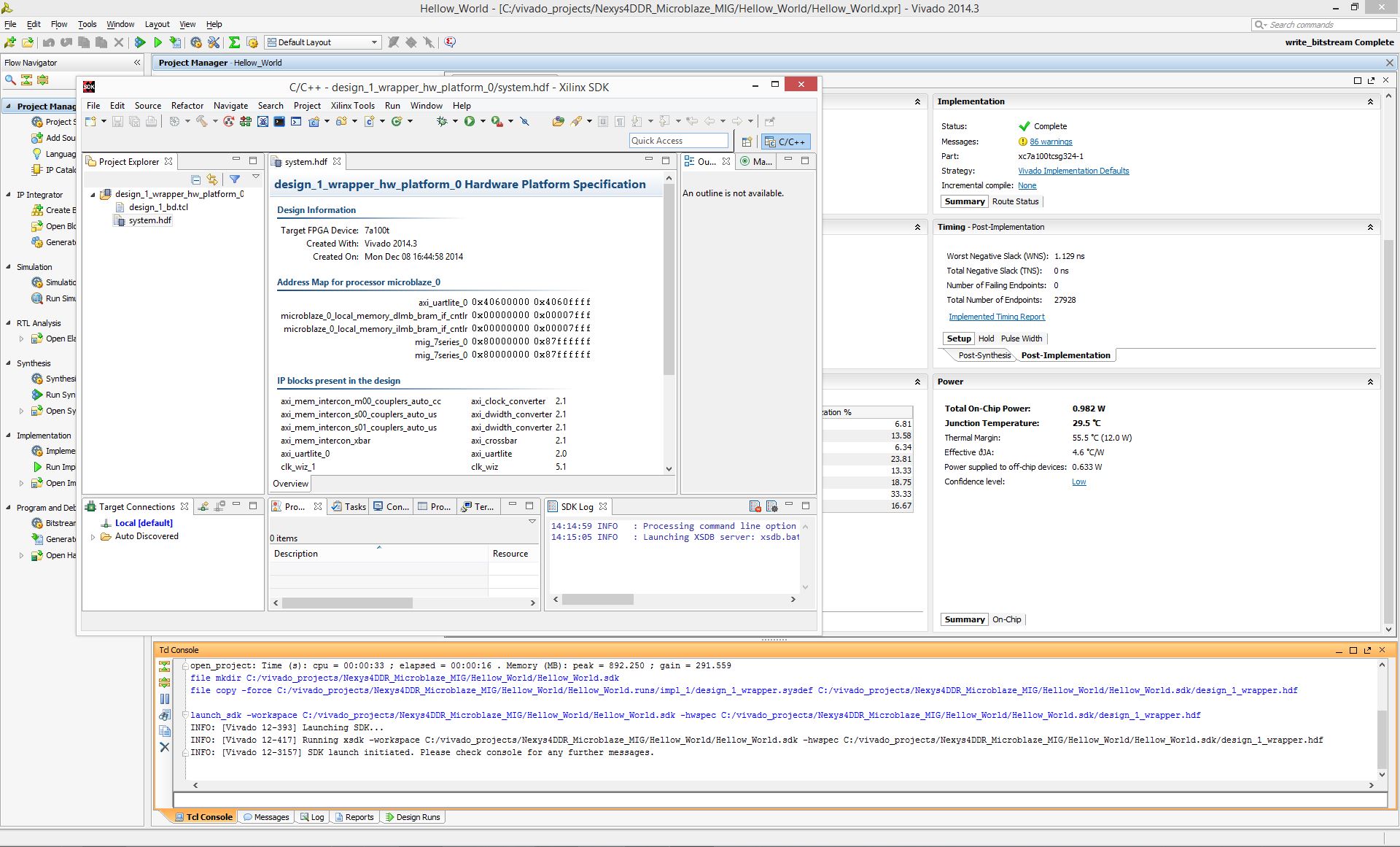
10. Inside SDK for Vivado
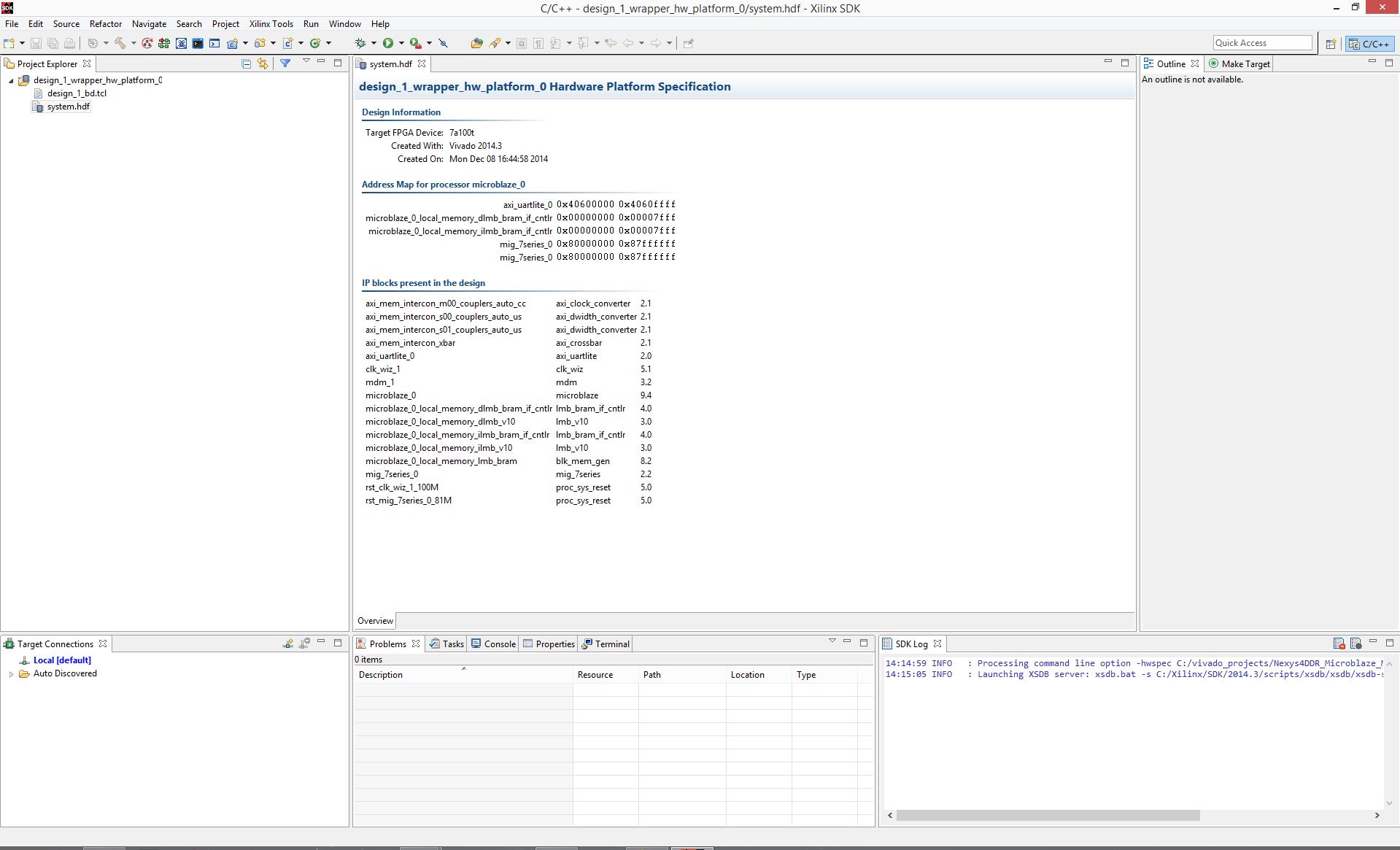
10.1) A new window for SDK will open. The HW design specification and included IP blocks are displayed in the system.hdf file. SDK tool is independent of Vivado, i.e. from this point, you can create your SW project in C/C++ on top of the exported HW design. If necessary, you can also launch SDK directly from the SDK folder created in the main Vivado Project directory.
Now, if you need to go back to Vivado and make changes to the HW design, then it is recommended to close the SDK window and make the required HW design edits in Vivado. After this you must follow the sequence of creating a new HDL wrapper, save design and bit file generation. This new bit file and system wrapper must then be exported to SDK.
Since we do not have any HW design edits at this point, we will proceed with creating a software application.
10.2) On the left corner of the main SDK window, you will find the Project Explorer panel. Notice that there is a main project folder under the name system_wrapper_hw_platform_0.
system is the name of your block design created in Vivado. This hardware platform has all the HW design definitions, IP interfaces that have been added, external output signal information and local memory address information.
Say if at this point, you have closed SDK, made edits to your existing hardware design, and exported your design to SDK then after launching the SDK tool, you will find a new hardware platform called: system_wrapper_hw_platform_1 in addition to the old HW design i.e. system_wrapper_hw_platform_0.
11. Creating New Application Project in SDK
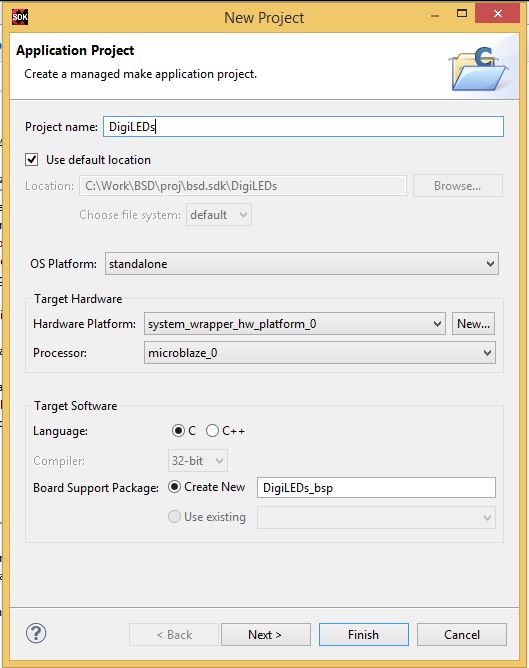
11.1) Go to File in the main tool bar and select New Application Project. A new project window will pop up.
Give your SDK project a name that has no empty spaces such as “DigiLEDs”. Make sure the Target Hardware is the correct hardware design. In our case, it will be “system_wrapper_hw_platform_0”. Click “Next”.
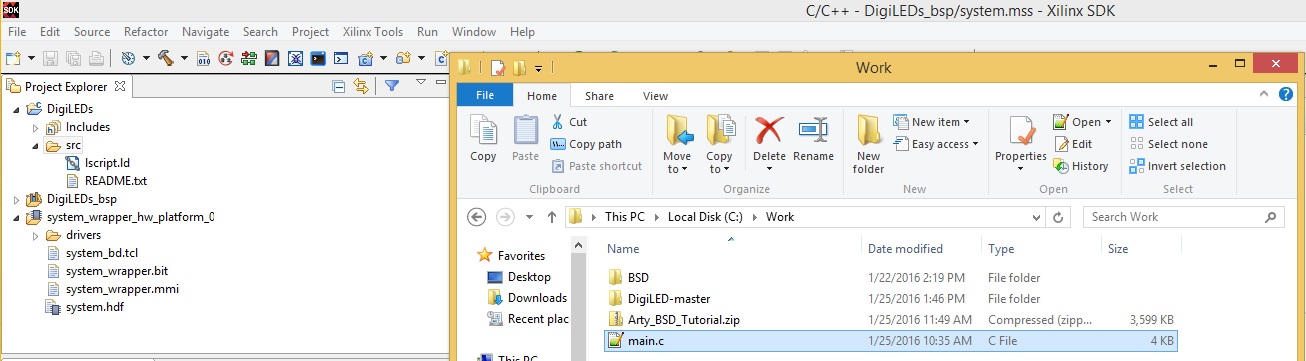
11.3) After completing the previous step, you will see two new folders in the Project Explorer panel.**DigiLEDs** which contains all the binaries, .C and .H (Header) files **DigiLEDs_bsp** which is the board support folderDigiLEDs is our main working source folder. This also contains an important file shown here which is the “lscript.ld”. This is a Xilinx auto generated linker script file.

12. Adding the Main Source File
12.1) Navigate to the “main.c” file.
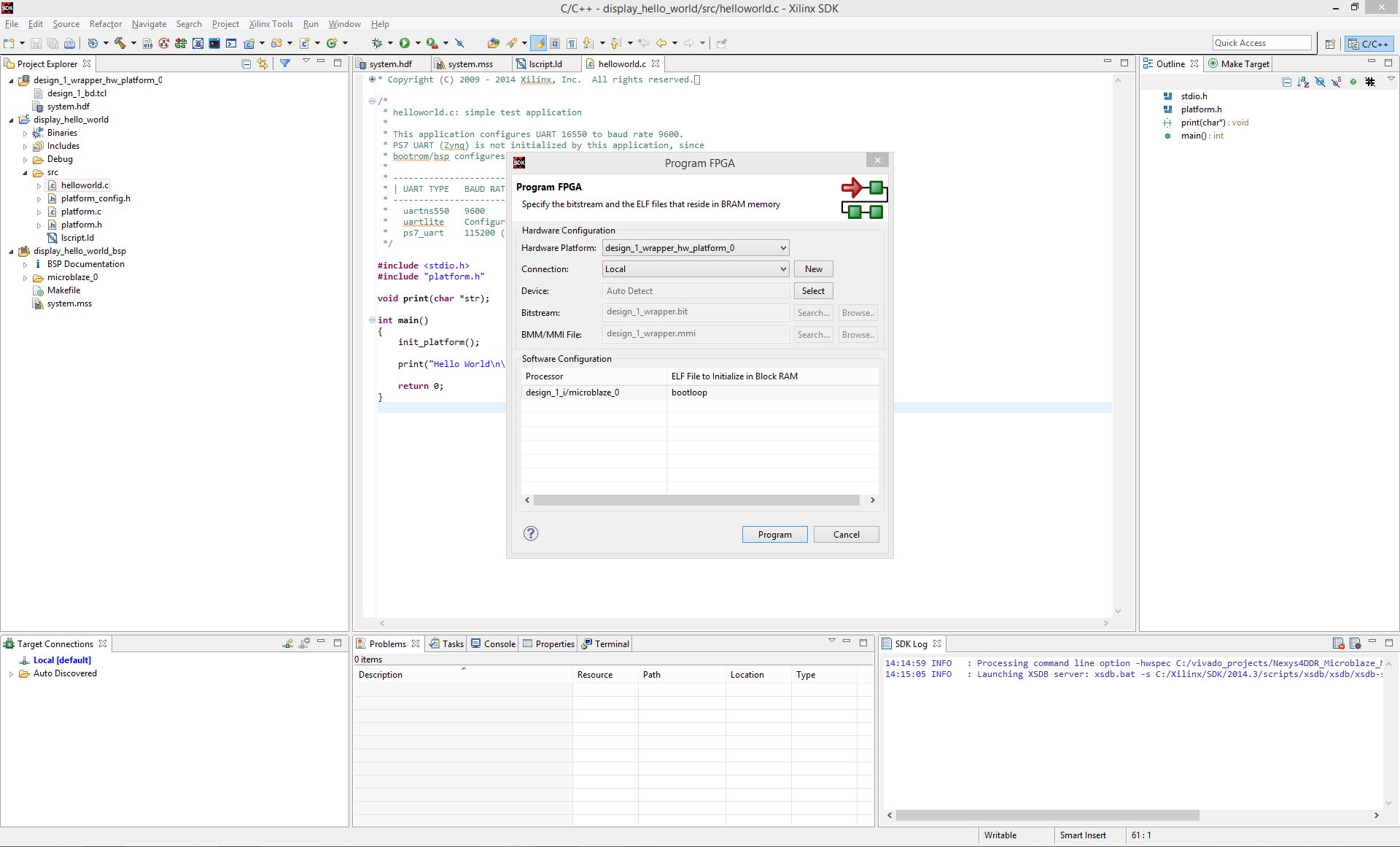
13. Programming FPGA with Bit File
13.1) Make sure that the Zybo is turned on and connected to the host PC with the provided micro USB cable.
In the quick selection tool bar, you will find a symbol with a red arrow and three green square boxes.
Click on this symbol to open the Program FPGA window.
Make sure that the Hardware Platform is selected as system_wrapper_hw_platform_0.
In the software configuration box, under ELF File to Initialize in Block RAM column, the row option must read bootloop. If not, click on the row and select bootloop.
Now click on Program.
14. Program the Zynq Processor
14.1) After the FPGA has been successfully programmed with the bit file, from the Project Explorer panel, right click on the “DigiLEDs” project folder. Go to “Run As” and select “Launch on Hardware (System Debugger)“
Your Zybo will then start the DigiLEDs Demo. Pressing Button 0 will cycle through three patterns on the RGB LED strip.















 “Add IP” button. Type “DigiLED” in the search box and double click “DigiLED_v1.0”. This will add our custom IP to the block design.
“Add IP” button. Type “DigiLED” in the search box and double click “DigiLED_v1.0”. This will add our custom IP to the block design.