Debouncing via RC Filter
Using Resisters and Capacitors to Debounce
In the Debouncing via Software project, we learned how to debounce a button in a circuit with software. Other solutions to this problem also exist. In this project, we will examine how to debounce the button circuit using a resistor and capacitor to make an RC filter (resistive capacitive filter). The key component here is the capacitor, which is a device that stores energy using electrical charge. It is important to understand how a capacitor works before we begin, so there is more reading on capacitors available via the related material links. A capacitor works so well fro debouncing because it limits how quickly the voltage can change over a period of time. Essentiallym the capacitor quickly charges and discharges over every voltage spike, smoothing out the button bounce. Depending on how quickly the capacitor can charge, the button bounce should be mitigated.
Inventory
- 1 LED
- 1 Two-port Button
- 1 220Ω resistor (red, red, brown)
- 2 10kΩ resistors (brown, black, orange)
- 1 10μF electrolytic capacitor
Step 1: Planning the Circuit
To debounce the button circuit properly, we cannot use a capacitor alone; we must use a resistor as well. The combination of a resistor and capacitor in this circuit is referred to as an RC filter. RC filters can be used to filter out different frequencies of electrical variation. A properly designed RC filter could be be used to filter out specific sound frequencies (represented as electrical signals) being sent to a speaker. This, however, is a bit beyond the scope of our project. Instead, we are going to be focusing on the charge and discharge time of our RC circuit. We can control the rate at which the voltage changes by choosing our resistor and capacitor values properly to get a viable time constant. For this project, we will use a 10 KΩ resistor and a 10 µF capacitor. For more information regarding time constants and how the R and C values were determined from it, visit the link provided in the related materials section.
Step 2: Building the Circuit
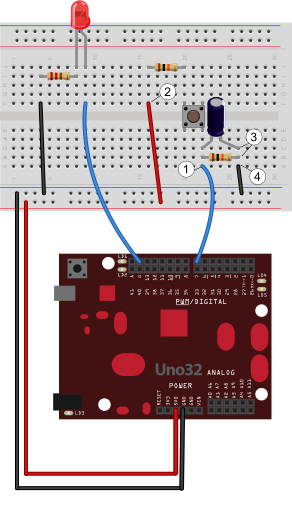
Having chosen our resistor and capacitor values, we can begin putting the circuit together. We will be using the same circuit we first used in Debouncing via Software. In that project, the button bounce caused “noise” that occasionally made the LED glow dimly instead of blinking. The addition of our RC filter remedies this problem. Refer to Fig. 1, which illustrates the individual steps for modifying the circuit.
Modifying the Circuit
- Connect the wire from pin 7 to the button's right side.
- NOTE: The right side of the button corresponds here to the “top” of the button. This means that the two button legs that are always electrically connected are oriented vertically so that they span the valley between the columns.
- Connect the 5V source to the button's current-limiting resistor.
- Connect a 10 µF capacitor and 10 kΩ resistor to the right side of the button.
- Connect the ground pin (GND) to the right side of the capacitor and resistor
Testing the Debouncing Properties of the RC Filter
Now that we have built the circuit, you can test the debouncing properties of the RC filter. Plug the USB cable into your chipKIT board and program it with code from Debouncing via Software:
const int btnPin = 7; // Number of the pushbutton pin
const int ledPin = 8; // Number of the LED pin
int currentLedState; // Current and previous states of output LED pin
int previousLedState;
int currentBtnState; // Current and previous states of input Button pin
int previousBtnState;
unsigned int count; // Rising edge count of LED state
unsigned int lastDebounceTime;
unsigned int debounceDelay; // Delay time
void setup() {
pinMode(btnPin, INPUT);
pinMode(ledPin, OUTPUT);
currentLedState = LOW;
previousLedState = LOW;
currentBtnState = LOW;
previousBtnState = LOW;
count = 0;
lastDebounceTime = 0;
debounceDelay = 50;
Serial.begin(9600);
}
void loop() {
currentBtnState = digitalRead(btnPin);
if (currentBtnState != previousBtnState) {
lastDebounceTime = millis();
// every time the button state changes, get the time of that change
}
if ((millis() - lastDebounceTime) > debounceDelay) {
/*
*if the difference between the last time the button changed is greater
*than the delay period, it is safe to say
*the button is in the final steady state, so set the LED state to
*button state.
*/
currentLedState = currentBtnState;
}
// ********************* start functional code **************************************
// verification code, and a button press counter
if ((previousLedState == LOW) && (currentLedState == HIGH)) {
//count rising edges
count++;
Serial.println(count);
}
// ********************* end functional code **************************************
// set current states to previous states
digitalWrite(ledPin, currentLedState);
previousBtnState = currentBtnState;
previousLedState = currentLedState;
}
Once your board is programmed, the external LED should start blinking.
Remove the capacitor from the circuit; it's okay to do this while the circuit has power. Since nothing can flow across this gap, more current will be diverted through the resistor that was in parallel with the capacitor. Similarly, once the capacitor has been charged in the circuit, it does not allow any current to flow through it. At this point, the capacitor will essentially act as a gap. After you have removed the capacitor, pressing the button enough times should eventually cause button bounce and make the LED glow dimly (instead of blinking). Tapping or flicking the button effectively accomplishes the same thing. Once you are able to reproduce the bounce consistently, try sticking the capacitor back in the circuit. Be sure you put the capacitor back exactly as shown in Fig. 1 (with the white stripe terminal on the capacitor connected to ground). If you reconnect the capacitor with the wrong polarity, it may damage your component. With the capacitor in place, you should not be able to get the button to bounce even if you flick it or tap it.
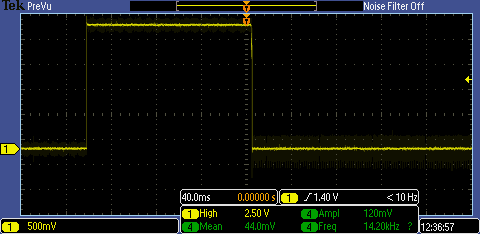
To see what the circuit is actually doing, check out Fig. 2. It shows what the button signal looks like with the capacitor absent from the RC filter. In Fig. 3, the same signal is shown magnified 100x, so that you can clearly see the noise caused by a button bounce. Finally, Fig. 4 depicts what the button signal looks like after the capacitor is replaced within the circuit.
As you can see, the capacitor dramatically limits the rate at which voltage can change, especially compared to the size of the bounce noise. Considering the effect the RC filter has, our capacitor is definitely too big for handling button noise alone. This is not surprising. The RC values we chose were specifically meant to reduce bounce noise and any other noise caused by a tap/flick. The circuit was designed this way because it is easier to see the effects of the filter. A smaller capacitor could be used to target the bounce noise specifically.